こんにちは!ゆきんこ(@yukinko_work)です。
当ブログの雰囲気が以前と少し変わったな〜と感じてくださった方、いらっしゃいますか?
実は、ワードプレスのテーマをこれまで使用していた「STORK」から「JIN」へ変更し、ブログをリニューアルいたしました!
以前使用していたテーマ「STORK」もすごく好きで、ブログの雰囲気もとってもお気に入りでした。

ブログを見てくれた方からも、「かわいいですね!」って褒めてもらえることが多かったです😊
それなのになぜワードプレステーマを変更したのか、そして新しいテーマ「JIN」の使い心地について今回は書いていきたいと思います!
ワードプレステーマ「JIN」とは?
「JIN」は、アフィリエイターとして有名なひつじさん(@hituji_1234)と、ATLASというワードプレステーマを開発した赤石カズヤさん(@cps_kazuya)の2人が共同開発をしたワードプレスの有料テーマです。
| 商品名 | WordPressテーマ「JIN」 |
|---|---|
| 販売価格 | ¥14,800(税込) |
ワードプレステーマを「JIN」に変更した理由
きっかけは2018年6月に開設した新ブログ
わたしがワードプレステーマの「JIN」を購入したのは、当ブログのあとに開設した新しいブログがきっかけです。
「STORK」はテーマを1つのサイトにしか使えないため、新しいブログには新しいテーマを使う必要がありました。
そこで候補に上がったのが、「JIN」です。
アフィリエイターのひつじさんが開発に携わっているということで、アフィリエイトやSEOに対するノウハウも詰め込まれている「JIN」。
さらに一番魅力に感じたのが、1度購入すれば複数のサイトで使うことができるという部分。
今後複数のサイトを運営したいなと思っているので、ここにすごく惹かれました!
しかし、「JIN」の価格は14,800円…。
ブログ運営による収入がほとんどない中で、有料テーマだけにこんなにお金を使うのはいかがなものか?と自問自答し続けましたが、もはや最後は勢いで購入しちゃいました!
そして、当ブログでは「STORK」を、新しく開設したブログでは「JIN」と2つのテーマを扱うことになったわけです。
JINの圧倒的な使いやすさから離れられなくなる
「STORK」と「JIN」2つのテーマを使っていくうちに、ある変化が出てきました。
そう!JINが使いやすすぎて、STORKに使いにくさを感じるようになったのです。
ワードプレスでブログ運営を始めるにあたって、初めて購入した有料テーマが「STORK」でした。
最初は調べることも多くてブログを書く時間よりもカスタマイズしている時間のほうが圧倒的に長かったのですが、ある程度自分らしいカスタマイズができるようになったら執筆時間も確保できるようになったので不便さは特に感じていなかったです。
しかし、「JIN」の圧倒的使いやすさを知ってしまったわたしは、もう「JIN」から離れることができず…ついに当ブログのテーマも「STORK」から「JIN」に変更しちゃいました✨
初心者だからこそ伝えたいワードプレステーマ「JIN」の魅力
着せ替え機能で簡単に見やすくきれいなサイトを作れる
「JIN」は、ワードプレス初心者さんにこそぴったりのテーマ。
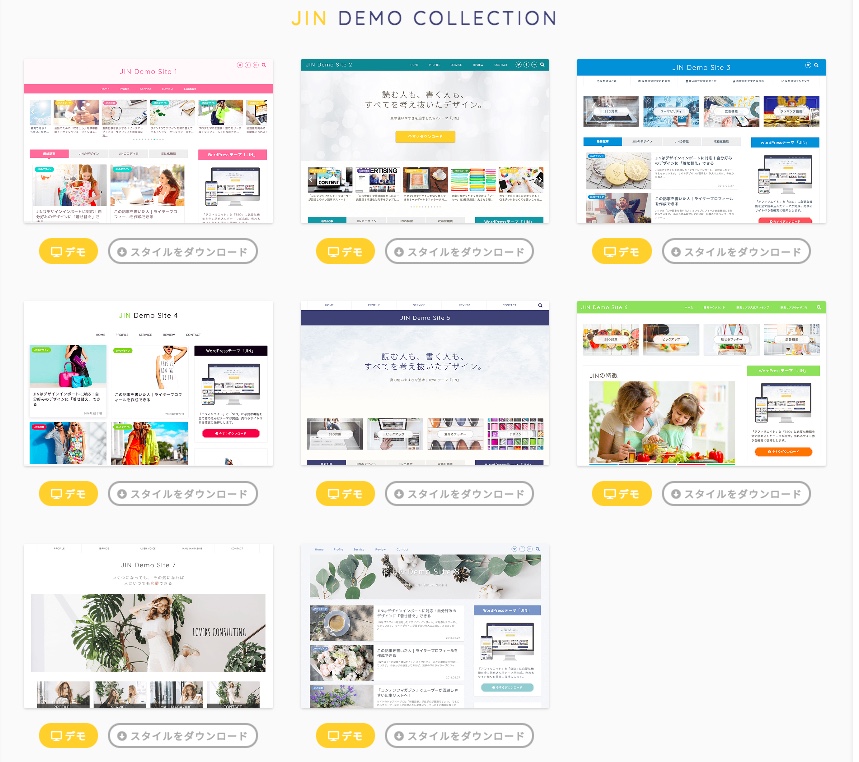
最大の魅力は、着せ替え機能がついていること!
 画像出典元:JIN公式サイト
画像出典元:JIN公式サイト
2018年7月現在、8種類ものデザインがありこの中から自分の好みのデザインに着せ替えられます💖
難しい設定をしなくても、マニュアルサイトを見ながらその通りに設定するだけでおしゃれで見やすいブログデザインが完成します。
何もしなくてもきれいだけど、自分好みにカスタムもできる
「JIN」は着せ替え機能がついているので、基本的にこの着せ替え機能を使えば他は設定をいじらなくてもすごくきれいで見やすいサイトになります。
ですが、ちょこっと自分らしさも取り入れたいという人も多いはず。
そんな人も安心してください、「JIN」はもちろん自分好みにカスタムすることもできます。
実際わたしもブログデザインはピンク×ブルーのDemo1をベースにして、色味だけを全体的にパステル調に変えやわらかい雰囲気にカスタムしました✨
わたしの場合はこれくらいしか今のところしていないのですが、それでも自分らしさが出たブログデザインになったかなと思います!
何もしなくてもきれいで見やすいけれど、自分らしさも出せる
これも「JIN」の魅力だと思います。
エディタが最高に使いやすい!デザインを確認しながら執筆できる
「JIN」で特にわたしが気に入っているのが、エディタの使いやすさ。
マーカーにボックス、ボタン、リンクカードなどを「あ、ここに入れたい!」と思ったらすぐにその場で挿入できるのが良い!
ボックスに関しては、エディタ画面でデザイン一覧が表示されているので好きなデザインを選んで挿入するという手順がとても簡単にできます。
いちいちプレビュー画面で確認せずとも、ビジュアルエディタ画面で完成イメージを確認しながら書けるのがすごく気に入っています💡
マニュアルサイトがあるので、調べる時間が減る
「JIN」にはマニュアルページがあります。
テーマをダウンロードしたあとの設定も基本から応用までやり方が掲載されているので初心者はこのマニュアル通りに進めていけばOK!
デザインはもちろん、広告の設定方法などもマニュアルページに掲載されています。
わざわざ自分でいろいろなサイトを徘徊しながら調べなくても、この「JIN」専用のマニュアルを見れば一通りの設定が完了する仕組みになっているのはすごく便利で親切だなと思います。
1度テーマを購入してしまえばその後は複数のサイトで使える!
最初に少し触れましたが、「JIN」は1度テーマを購入すればその後は複数のサイトでテーマを使用することができます。
一見、14,800円という価格は高いように感じるのですが、複数サイトでの使用が可能でこれだけ使い勝手が良いのですからコスパ的には最強と言えるのではないでしょうか。
わたしは今後も運営サイトを増やす予定なので、これからもJINをどんどん使わせていただく予定です😆
ワードプレステーマJINに今後のアップデートで期待することは?
「JIN」はとにかくお気に入りポイントがたくさんなのですが、今後のアップデートに期待したい部分もいくつかあります。
吹き出し機能の改善
「JIN」には、会話の吹き出し機能がついています。
この会話ができる吹き出し機能、とても便利で愛用しています。
- 吹き出しに設定した画像が少し粗く見えてしまう
- ブログの背景色を白以外にするとうまく吹き出しの形にならない
この2点、今後改善してされたらうれしいです。
ボックス機能のタイトル変更
「JIN」のお気に入りポイントであるエディタの使いやすさ。
現時点でも非常に使いやすいのですが、ボックスの全てのタイトルが今後エディタ画面で変更できるようになったらうれしいです。
「良い例」の部分を記事の内容によって「メリット」などの文言に変えたい!
「悪い例」の部分を記事の内容によって「デメリット」などの文言に変えたい!
もしかしたら設定の仕方でできるのかな?
もし知っている方いましたら、こっそり教えてください🙏
「JIN」は頻繁にアップデートをしてくれるようなので、今後のブラッシュアップにも期待です!
おわりに
ブログをリニューアルしたということで、有料テーマ「JIN」について初心者ながら紹介させていただきました。
有料テーマの購入に使ったお金は決して安くはありませんが必要経費ですし、これだけのお金を使ったのだから絶対に成功させたい!という思いが強くなったので買って良かったなと思っています!
これまで使用していた「STORK」も好きでしたが、それをさらに上回る使いやすさが魅力の「JIN」。公式サイトにはもっと詳しく「JIN」の特徴が掲載されています。
これからワードプレスでブログやサイト運営をしてみたいと検討中の方は、ぜひ「JIN」もチェックしてみてくださいね♪
初心者さんには本当におすすめの親切な有料テーマです。